2020-09-09 17:46:42 站长源码库 1150 0
如今微信已经成了人人必备的社交工具,在会员平台如果可以用微信登录,会大大增加用户和平台之间的粘合度。这次就带领大家实现移动端微信授权登录。
1、网页端微信登录必须在微信中实现。
和PC端扫码登录不同,移动端网页无法使用普通浏览器微信授权登录,必须在微信中使用,这是必须要明确的。
2、准备工作。
我们需要有一个已经认证的微信服务号,这是必备条件。我们打开登录微信公众平台,找到“接口权限”。
我们已经有了获取网页用户信息的权限,如果服务号没有认证的话,这个权限是没有的。
之后点击修改,配置需要微信授权的域名。注意授权需要写www.abc.com,不能带http,错误写法:http://www.abc.com。
3、微信授权获取微信用户信息
准备工作做好后,我们就可以按照文档https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html 来一步步进行了。
第一步:用户同意授权,获取code。
public function wechat_login(){
$appid='wxff5b68b041a4fb11';//公众号基本配置中获取
$redirect_uri='http://a.xx.cn/mobile/user/eixin_m.html';//用户授权后跳转处理的地址
$url="https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$appid."&redirect_uri=".$redirect_uri."&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect";
return redirect($url);
}我们引导用户去访问wechat_login这个方法,这里需要准备两个参数,appid在公众号基本配置中获取,redirect_uri是微信用户授权后的处理地址回调,这里一定要写http绝对地址,外网能够访问的地址。
第二步:通过code换取网页授权access_token
我们建立第一步的回调方法weixin_m。我们先打印code,检测我们是否能够获取,这也是程序调试的常用步骤,这步骤没问题再进行下面的。
public function weixin_m(){
$code=input('get.code');
halt($code);
}
接下来我们再获取access_token。
public function weixin_m(){
$code=input('get.code');
$appid='wxff5b68b241a4fb11';//公众号基本配置中获取
$appsecret='412a24b17e61317d589b8bf92f374ffc';
$url="https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$appid."&secret=".$appsecret."&code=".$code."&grant_type=authorization_code";
$res=json_decode(file_get_contents($url),true);//json转数组
}我们去请求地址获取access_token,其中需要三个参数:appid、appsecret、code。appsecret同样也是在公众号基本配置中获取。
获取后微信默认返回是json格式,所以我们把json转成数组,这样就方便进行操作。
打印数组如下:
array:6 [ "access_token" => "37_3RRxoQZKuECSpCfGMYLcO-1ZXu_uhTkdku_m29u4XfSq9-Ve_0Fn5_K6vUBpkiL1iXRpEBepOfeMZZA7TGm-bg" "expires_in" => 7200 "refresh_token" => "37_CjmxjzqBCqiIVH3aKjR22RQniCr_7DYYJYgodMONV5822FnfKuq0VwOS0B9dfucHf6GxTjXbczruwS5NIkGAWw" "openid" => "oaq-51XAHNaj9qUxVwYu3-elVTa0" "scope" => "snsapi_userinfo" "unionid" => "oO0Bhv6ZSw4ZYV60CMzi2p4eUO7s" ]
这样我们就成功获取到了access_token和openid。
第三步:拉取用户信息(需scope为 snsapi_userinfo)
我们依然按照文档去请求地址:
$user_url="https://api.weixin.qq.com/sns/userinfo?access_token=".$res['access_token']."&openid=".$res['openid']."&lang=zh_CN"; $userData=json_decode(file_get_contents($user_url),true);//json转数组 halt($userData);
请求的时候需要携带我们在第二步中获取的access_token和openid两个参数。微信返回仍然是json格式,我们再次把json转成数组。
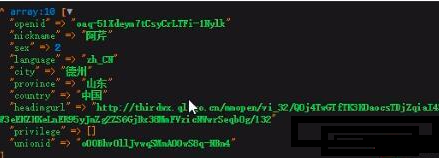
打印数组如下:

获取到用户数据后,我们就可以对数组入库或者其他操作了。
截至到这里“移动端微信授权登录”就已经介绍完了,整体难度不大,也需要大家耐心读文档,文档是最好的老师
